Overview
The main purpose of this design is to create a systematic way for documenting and presenting my designs in a way that is easy and achievable for me. Being dyslexic and having a phobia about formally writing anything, I really struggle with documenting my designs in a structured and formally presentable way. Presenting documentation to clients I find easy, as there is a real goal, I know what they want and what they need, so I can easily structure the documentation for them, but making generic documentation for an unknown people is totally daunting and has become a huge phobia. When writing, it often takes hours for me to be happy with one paragraph, so at the outset it feels like it would take me a lifetime to write down my thoughts and designs in a way that I feel would be acceptable. This to me feels like it would be a huge drain on my energy and a waste of my time as it will stop me from doing the work I enjoy. It would be work that I will hate doing and therefore I have no intention of doing.
So while creating formal documentation of my work seems like an impossible task for me, I realise that I do have a lot of documentation, and for my clients I find it easy to make maps and lists and present design by verbally explaining them, while using the printed materials as props and aids. Looking through the wealth of material I have for the 60+ designs that I have made, I realise they are in a bespoke format, i.e. I have created whatever documentation was needed for each design in a format that was necessary to make the design reality (which means they are not in a formal or structured format). So this design is to see how I can take this bespoke material and present it in a way that is acceptable for others to be inspired and to learn from.
NB: Just writing this simple paragraph has taken 2 hours and feels very frustrating that I have wasted 2 hours of my life which could have been spent so much more productively. And to be honest I am not happy with this paragraph, but out of frustration I have decided not to edit it any more.
Note on how to view the mind maps and images
Most of the documentation I have created over the years have been in mind map format. My hand written mind maps are quite illegible to anyone other than myself, so I use the computer application Xmind to create legible (though not always as colourful) mind maps. Unfortunately I cannot upload interactive Xmind mind maps on to this website. The only successful way I have managed to get mind maps uploaded is via a long winded process of cutting and pasting maps to freemind (exporting does not work), which I can then convert to a flash object. Sadly freemind looses a lot of features that Xmind offers (images, comments, etc.), and so I have had to compromise on what I make available on this web site.
With that in mind, wherever possible I will include a clickable (expandable/explorable) mind maps, as well as an image of the original Xmind mind map. When you open the explorable freemind mind map, you will notice you can click on any piece of text which has a small circle at the end of the line. This will expand the mind map to reveal further branches of text. On my browser it is very difficult to spot, but at the top are some controls, which allow you to make the font larger or smaller, change background colour and various other options. It is not the most exciting format of mind map, but it does allow you to explore the mind map.
Selecting a methodology
Given the complexity of this design, and the fact that this design is not land based, my choice of methodologies was between SADIM and OBREDIM. I chose SADIM as I feel it is robust enough to allow me to survey and analyse my strengths and weaknesses which will help to inform the design. Equally importantly, the evaluation process will help me create checkpoints on how the design documentation is progressing, which will help me to keep evolving the design to easily meet my needs.
Working through the methodology
Survey
Every design should begin with a detailed survey (the more information you can gather the more informed your designs can be). This design is no exception. I start by exploring in detail my strengths and weaknesses. For example one of my strengths is to be able to understand complex patterns and to simplify them. This then helps me to solve complex problems by breaking it down into manageable chunks. In contrast I identify my biggest weakness is my complete mental block when I am forced to write in a formal way or if I need to express my ideas and plans in writing. In my head, the patterns, concepts, designs and how they all fit together are so clear because they are a web, but writing is linear, and it is very difficult for me to express such a complex and beautiful web of interconnections in a linear format. I also realise I have a great talent in being able to express myself and my designs vocally, as I can meander through the web of interconnections in my mind to match context of the subject.
The survey also helps me to realise, that I have very little time to create documentation, and that I would much rather be working with people or with plants, than writing.
As well as looking at my strengths and weaknesses, I also look at my motivation and any other external factors that my be useful to the design.
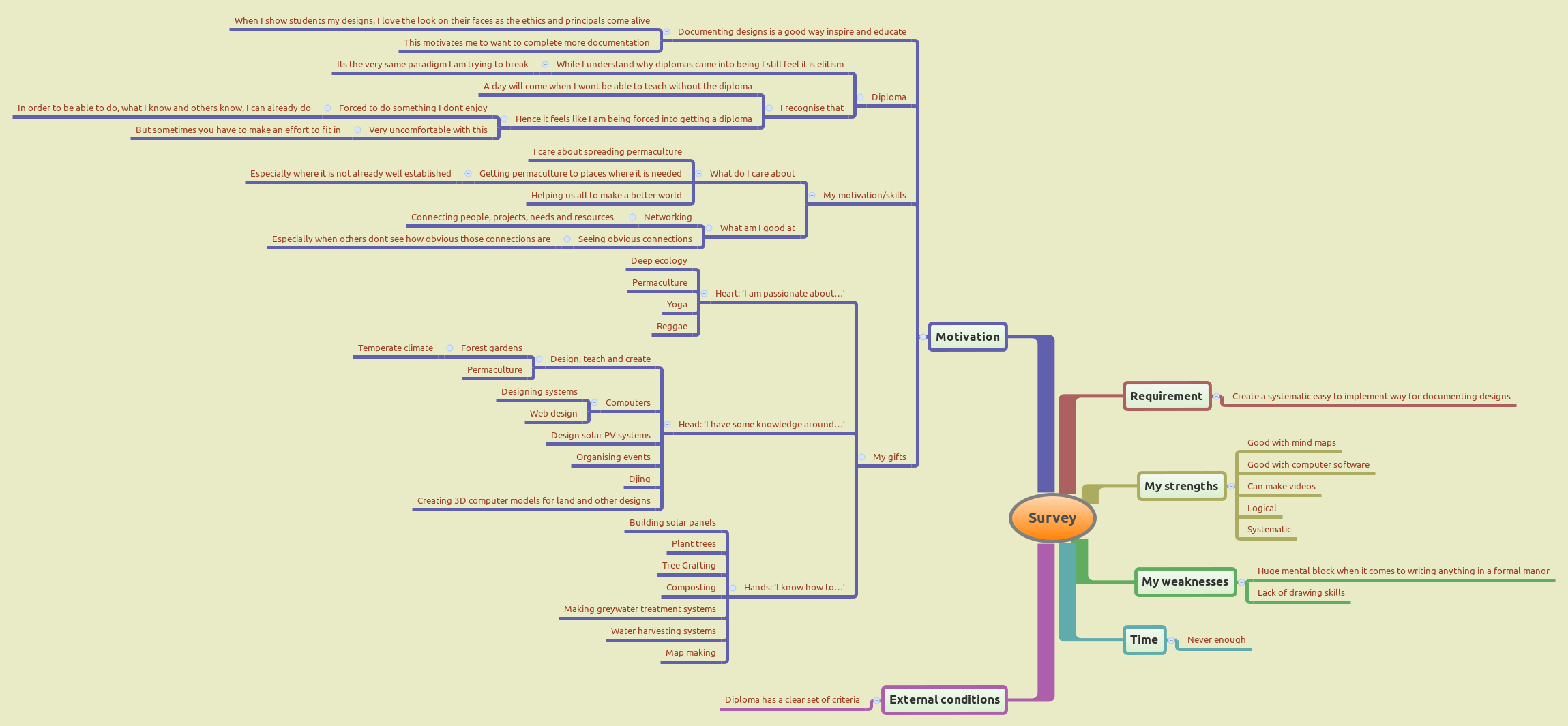
The survey is just about collecting information. At this stage I do not make any decisions or evaluations, as all I am doing is collecting data. The mind maps below show the information I gathered in the survey stage of this design.
Click on the image below to view an interactive freemind mind map
Click on the image below to view the static Xmind mind map image
Analyse
Having collated a significant amount of data in the survey section, we then move on to analysing and making sense of the data. To conduct the analysis, I took every point that was raised in the survey, and thought about its implications. I then noted my thoughts as well as adding any additional questions and comments. As you will see later, these comments, thoughts and questions, can then be fed into the design process.
While doing the analysis several unexpected ideas came up on ways to make good use of the skills I have. For example, creating a file system structure where I can systematically drop in existing material, as well as new material, makes gathering data for the documentations much easier. This has the added benefit of allowing me to see what data I do have and what is missing.
During the analysis it became evident that summarising and creating descriptive texts are an area where I would need help and support. I therefore identified I could make good use one of my networking skills and my skill of being able to recognize opportunities, to find the support I needed to complete the documentation. In this way I could share some inspiration with someone who does like writing, while avoiding doing things I don’t enjoy. This will also allow me to focus on my strengths and, in general, making the whole process much more realistic to achieve and much more fun.
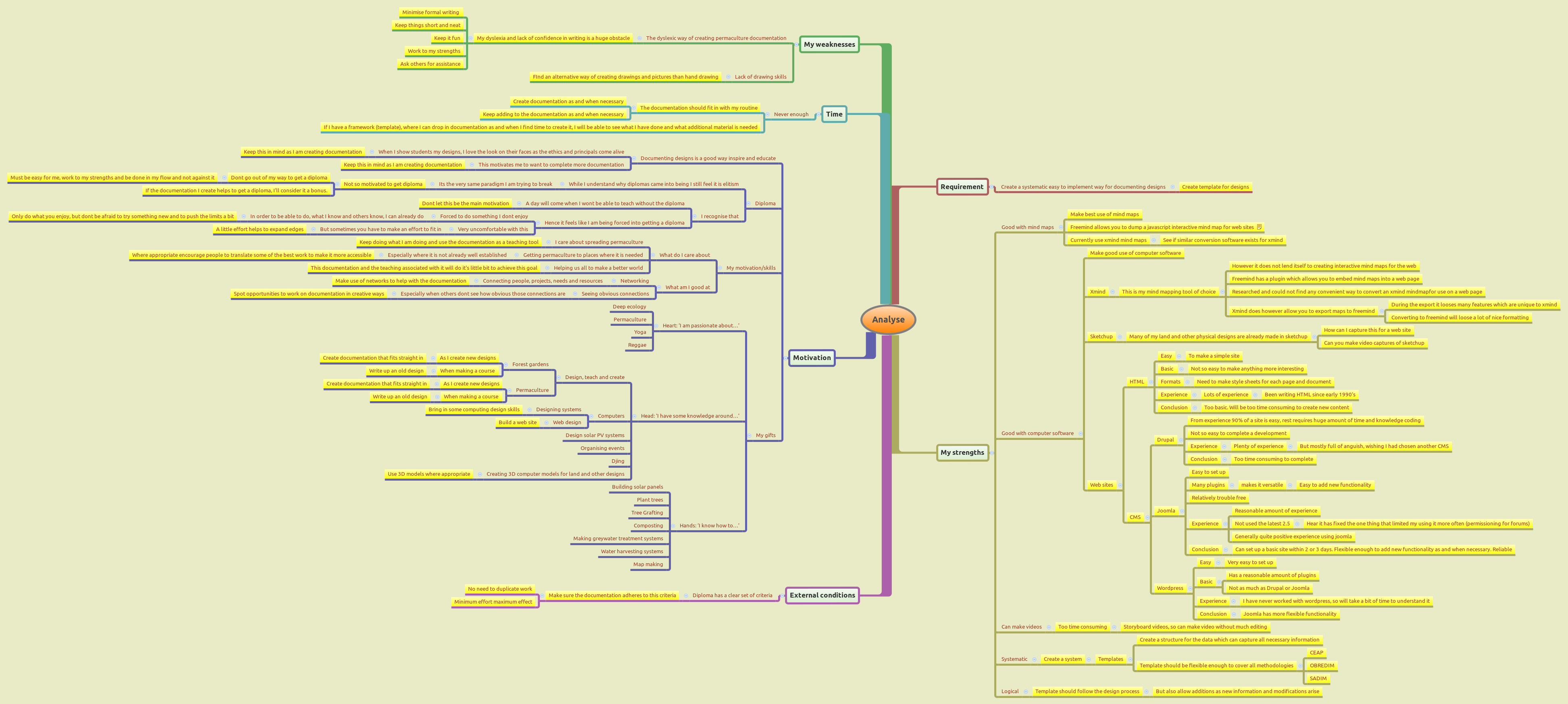
This section includes the detailed mind maps where I explore the analysis work. As in the survey section, I have included an explorable freemind mind map as well as a static image of the original xmind mind map. In the original xmind mind map you can see how I have taken information from the survey and added comments, which I have highlighted in yellow.
Click on the image below to view an interactive freemind mind map
Click on the image below to view the static Xmind mind map image
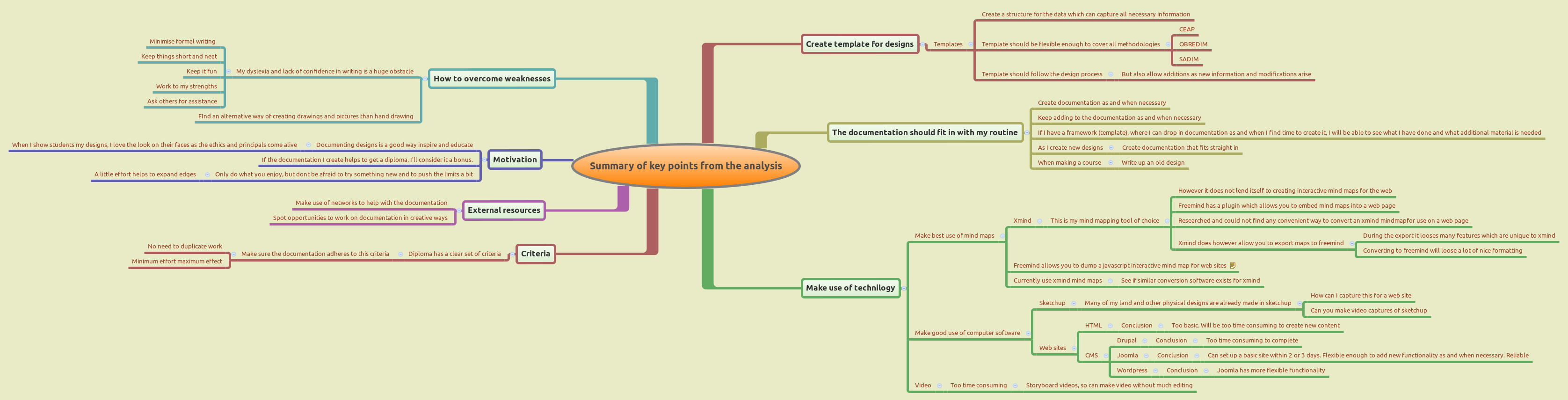
Having completed the analysis, the next step is to collate and summarise all my comments into a neat and more concise way, so I can feed it into the design process. The next mind maps show the summary of key points from the analysis.
Click on the image below to view an interactive freemind mind map
Click on the image below to view the static Xmind mind map image
Design
During the design phase, I keep a copy of the “Summary of keypoints” in full view which helps me to extract some of the key elements (both from the summary of keypoints as well as ideas that this stimulates). I then systematically go through the permaculture principles(Apply the permaculture principles), to see how each principle effects and helps me to think about the key elements. Any ideas that come to mind are then noted on the mind map. This may appear to be a linear process, but it is definitely not. As I go through the principles and as new ideas come to mind, I revisit areas I have already commented on and evolve the idea. This is for me is the clearest advantage of a mind map over writing down thoughts in a linear way, I can easily find new and interesting connections and go back to parts that I have covered again and again, so the whole design evolves together. I can then find connections, which help to make all the elements fit even better and make them more resilient.
Some of the key ideas that came from the design are around how to make sure I make good use of my existing skills as well as my motivation to teach and inspire people as my main driving force. If it becomes a chore, then it wont happen; but while I remain motivated, it will happen and it will be fun. Making it systematic also appeals to my creative and organised side, as I can creatively organise, which I find fun and easy.
Another key idea was to make sure I put checkpoints into the design, so I can see how effective it is and if it needs to be adjusted.
Below is the the complete mind map of the design process in freemind format.Below that are the original xmind mind maps which I have had to break into smaller maps to make them easier to view and read.
Click on the image below to view an interactive freemind mind map
Because this mind map is very large, I have split them into sections. I have already displayed the "Summary of key points from the analysis" mind map in the previous section, so I will not repeat it here. I begin with an overview, and then break into detail of each section underneath.
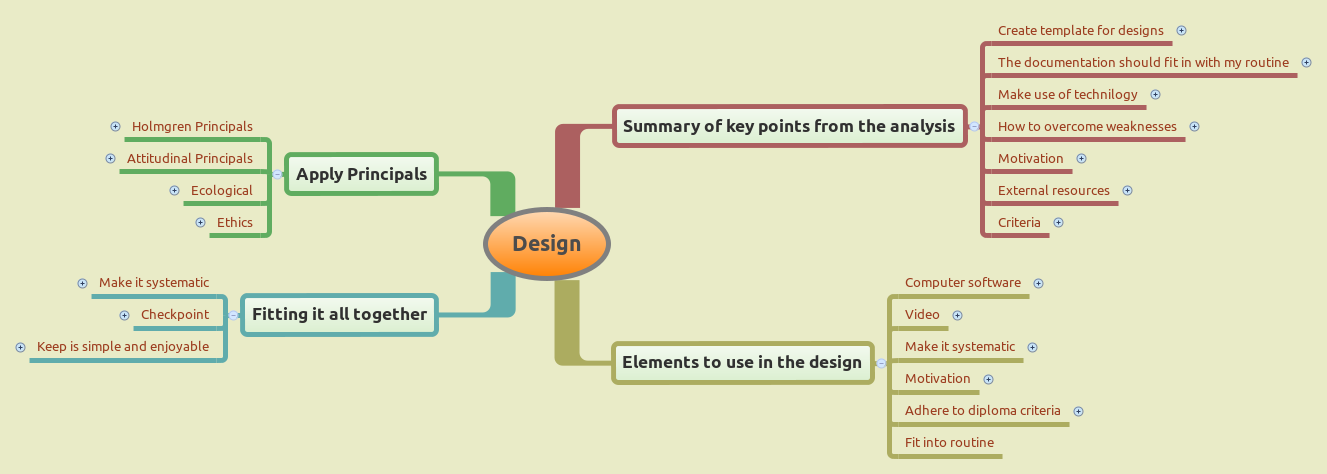
Overview
Click on the image below to view the static Xmind mind map image
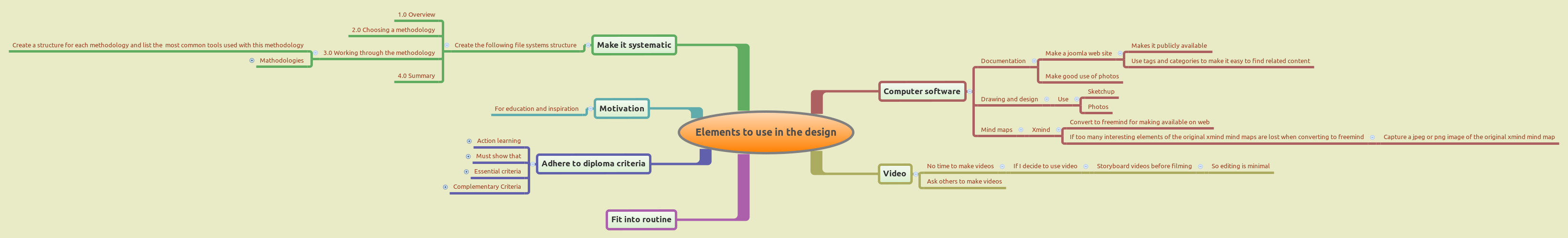
Elements to use in the design
Here I list some of the key elements in this design. You will notice under "Make it systematic", "Create the following file system structure", "3.0 Work through the methodology", the "Methodologies" section has been collapsed (denoted by a + sign surrounded by a circle). That is because this section was too large to print on on mind map. I have therefore included it below as a separate image. The same goes for "Adhere to the diploma criteria"
Click on the image below to view the static Xmind mind map image
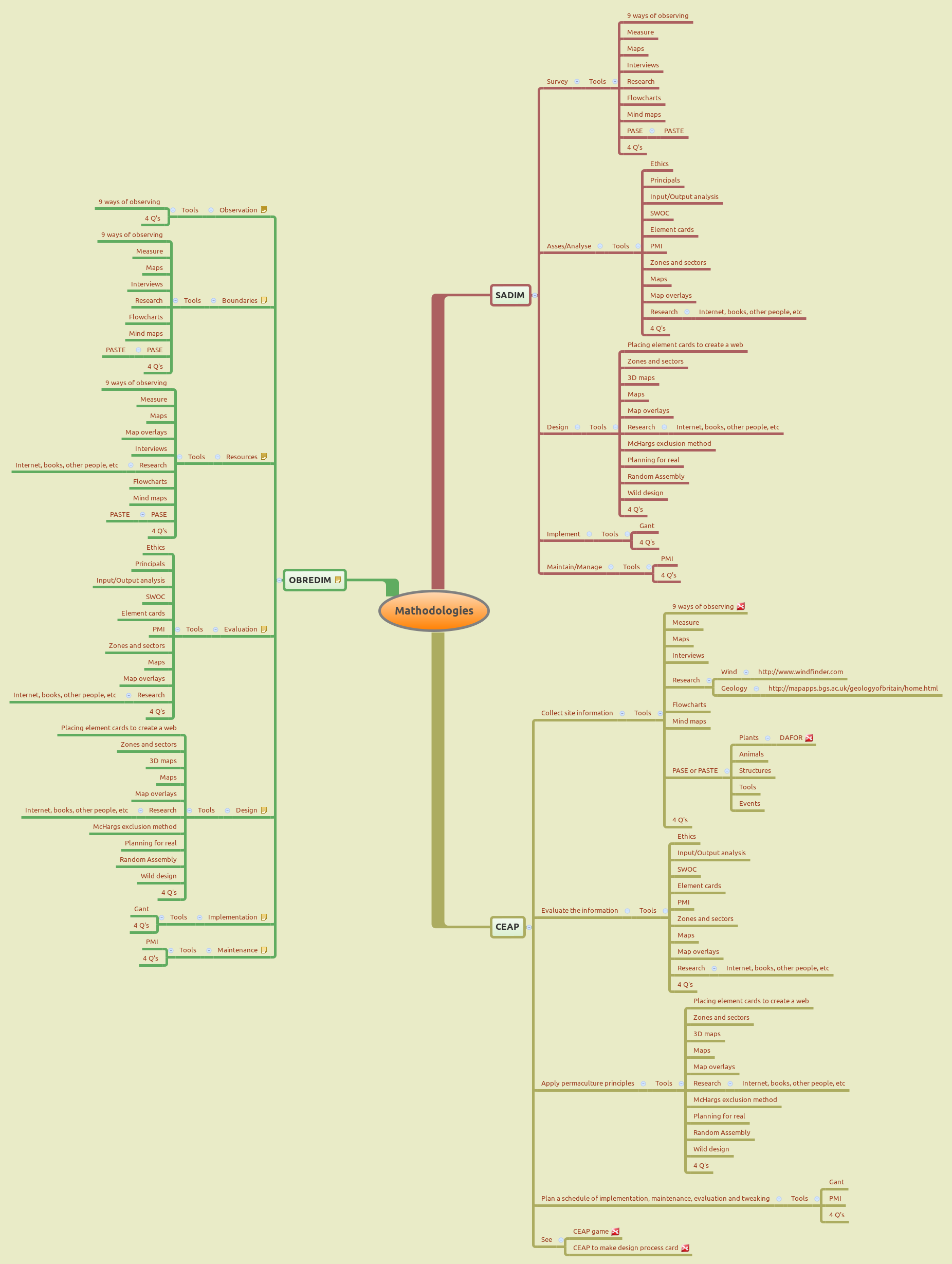
Elements to use in the design - Methodologies
As explained above, this mind map is one of the sub-branches of the previous mind maps on Elements in the design. It lists the three main methodologies I use, including all the tools that can be used at each stage of each part of the methodology.
Click on the image below to view the static Xmind mind map image
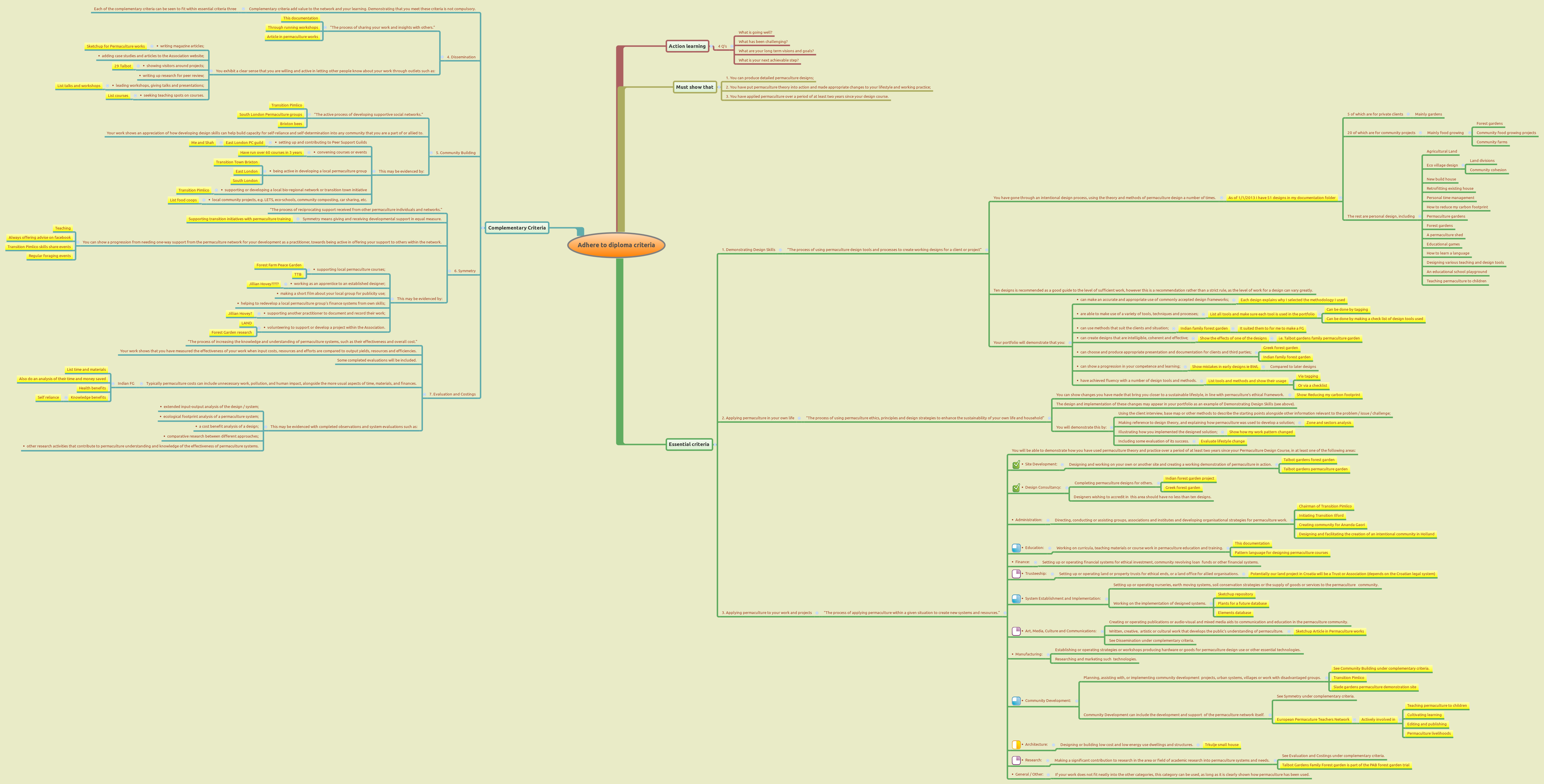
Elements to use in the design - Adhere to diploma criteria
The following mind map is also a sub branch of the "Elements to use in the design" mind map.
Bearing in mind the documentation has two output objectives, namely making documentation to show students, while also adhering to the diploma criteria. So to facilitate this, I looked at each section of the diploma criteria, so I could identify which areas I am already working in. I then listed some of my designs, which easily fit into the criteria.
Click on the image below to view the static Xmind mind map image
Apply principles
Applying principles to the elements in this design is where the most creative part of the design happens. Lots of ideas come and go, come again and evolve in this phase.
For example, given my lack of confidence in writing and given I do have skills for making films, an obvious solution could be to make short video films. However, I do not have time for editing films (I have loads of footage, but never find time to look at it or edit it). Now I could have used a SWOC here to weigh up the options, but I decided not to as I know my past history of taking video footage, and made the assumption it would not change, and therefore there was no point continuing down this line. However, through further iterations of the design process, I came to the conclusion that I if I find myself in a position where I meet someone who is up for making short clips, then I should take them up on it. I also came to the conclusion that if I do decide to make a film, then I should story board the film before I get any footage. This way I know exactly the story I want to tell, how I want to tell it by film, what angles and set up I need, and then I just take the footage I need and upload it without editing. Another idea that just came to mind (not in the design) is that I could also display the story boards, with or without the film (yield is theoretically unlimited), as they too tell a story.
As well as applying the principles to the design, I also keep looking at the ethics. One area that stuck out for me about the ethics is how printing deigns for the sake of printing is not in any way earthcare. So my conclusion was to only print what I knew I would use for teaching. I then thought about resilience, and how I can make the printed copies last as long as possible and make them usable in any scenario or any weather conditions. Laminating was the obvious answer, however the laminating machines and the plastic are also not earthcare. So I used the SWOC tool to make a decision on whether the benefits outweigh the negative side. I also concluded I should laminate in the summer when I know I can generate enough solar power to drive the laminating machine.
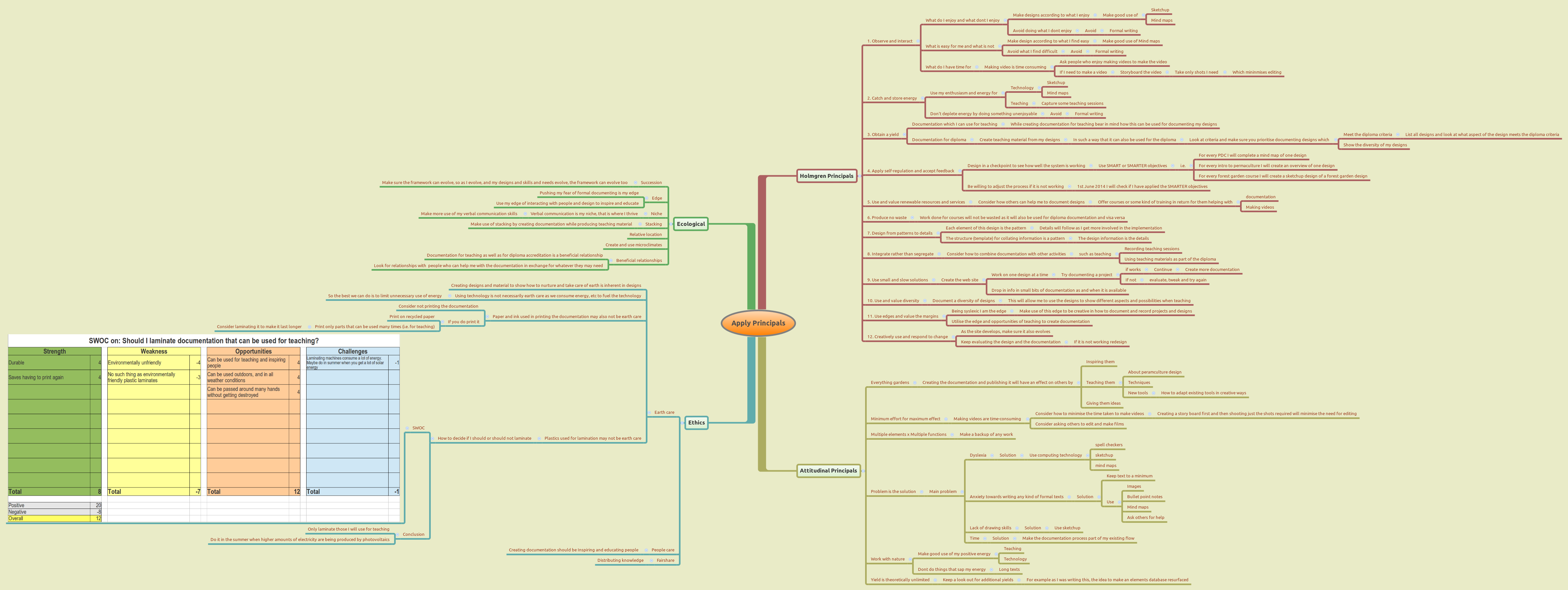
Click on the image below to view the static Xmind mind map image
Fitting it all together
Working through the iterative design process, can be fun and very lively. But at some point you have to stop, conclude and prepare to make it happen. So I conclude the design phase by making a summary of the design. For example,in this case I conclude I need to make a file system structure, where I can drop existing information as well as new information into. But most importantly in order to make it realistic to implement, I keep in mind my main motivation is to inspire and educate. I also realise in order to keep the process on track I need to put in checkpoints, using SMARTER objectives, which I then place into my google calendar, so that I am reminded to review my objectives.
The mind mpas below, show the main conclusions of the design.
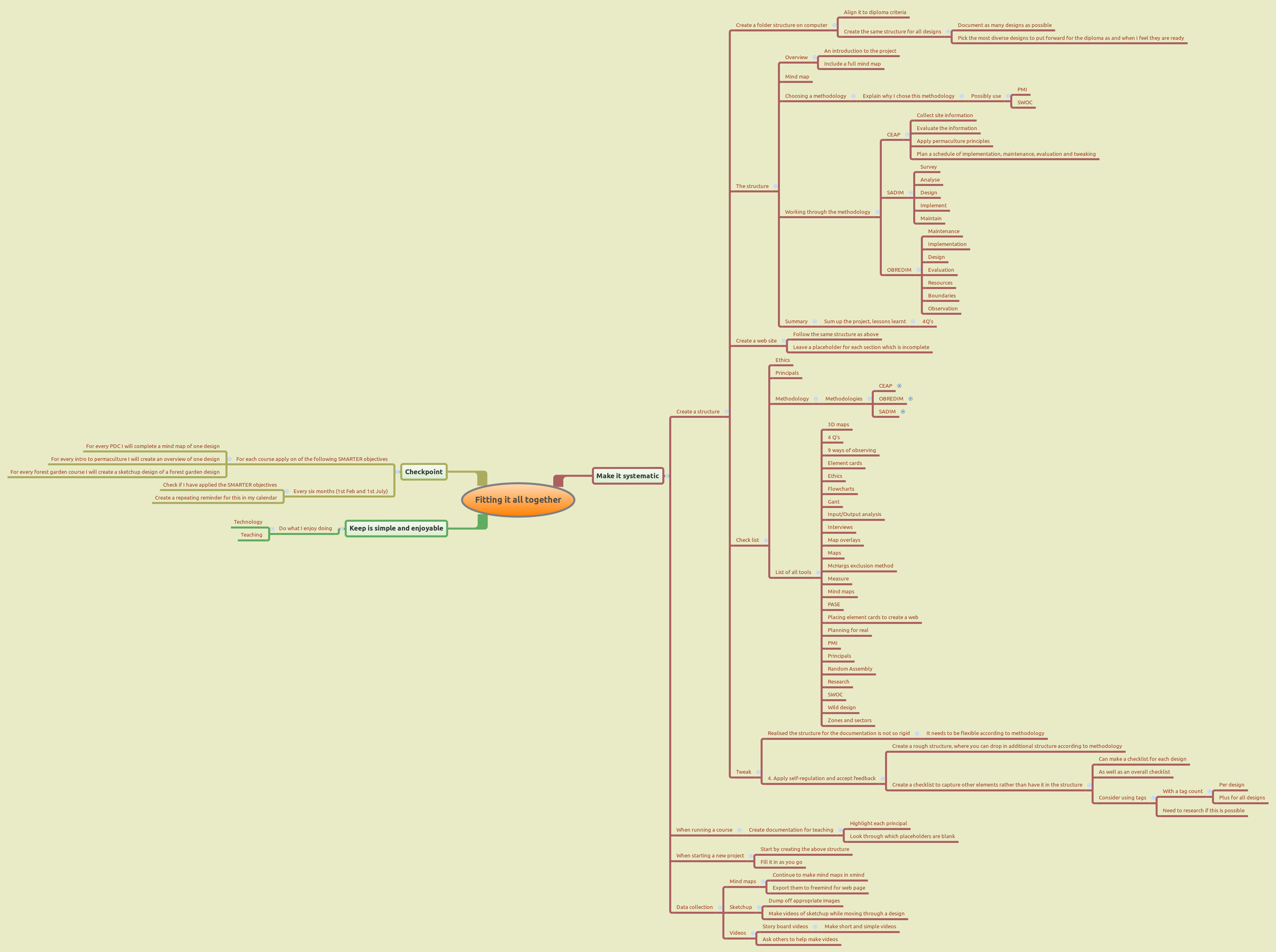
Click on the image below to view the static Xmind mind map image
Implement
Plan the implementation
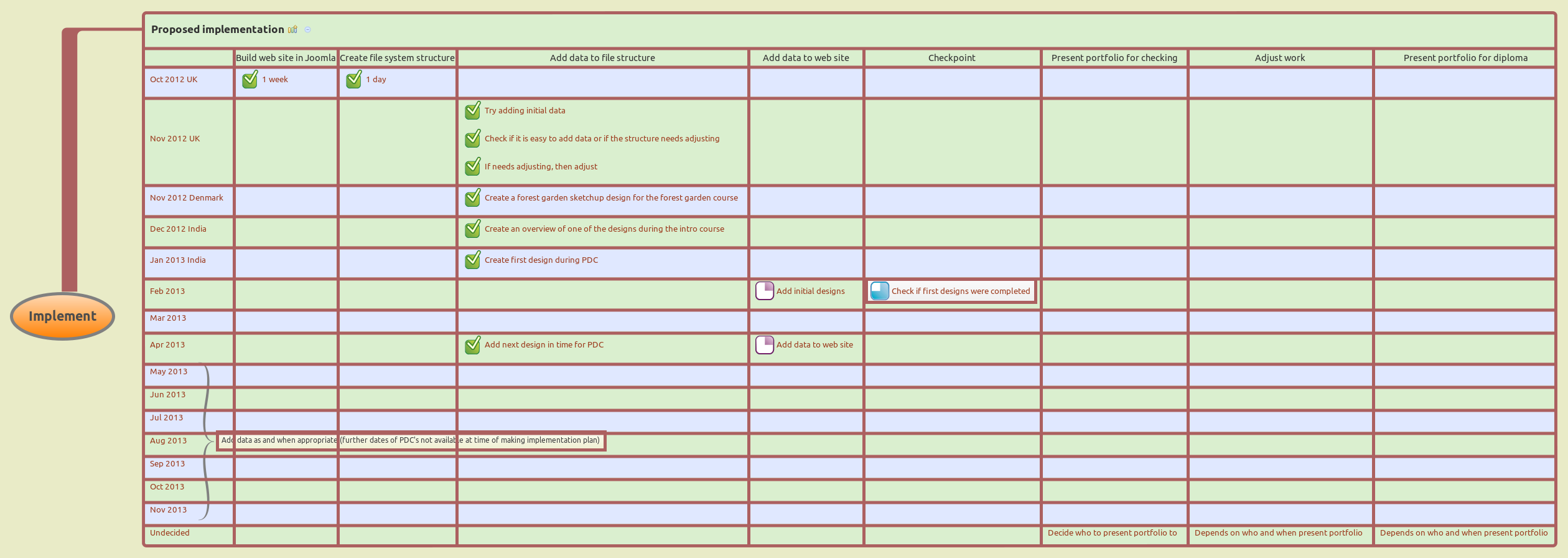
If you fail to plan, you plan to fail. To make any design happen we need a plan, so to facilitate this, I create a type of gantt chart, where I list the different tasks, how long they should take, what order they need to be in and are there any dependencies. You will notice in this plan, I have only planned up to a certain point, where I have had a few iterations of implementing this design. After the checkpoint kicks in, and I evaluate how successful the design is working, I can then tweak the design to complete the rest of the documentation.
Click on the image below to view the static Xmind mind map image
The actual implementation
In order to support the documentation process, I created a UNIX shell script which helps me to make the a system structure for each design, as well as copy in a list of possible tools that can be used in each phase of the design process. The script asks for the design name, so it can create a folder specifically for the design. It then asks which methodology you are using, so it can create an appropriate folder structure your chosen methodology. It then copies a list of potential tools that you can use at each phase of the design process into the appropriate folder.
Putting the output of this design into action
The two main outputs of this design are this web site (feel free to browse the rest of this site to see how successful this design was), plus the teaching material. Here are some pictures of the documentation in use in a variety of formats and in different locations
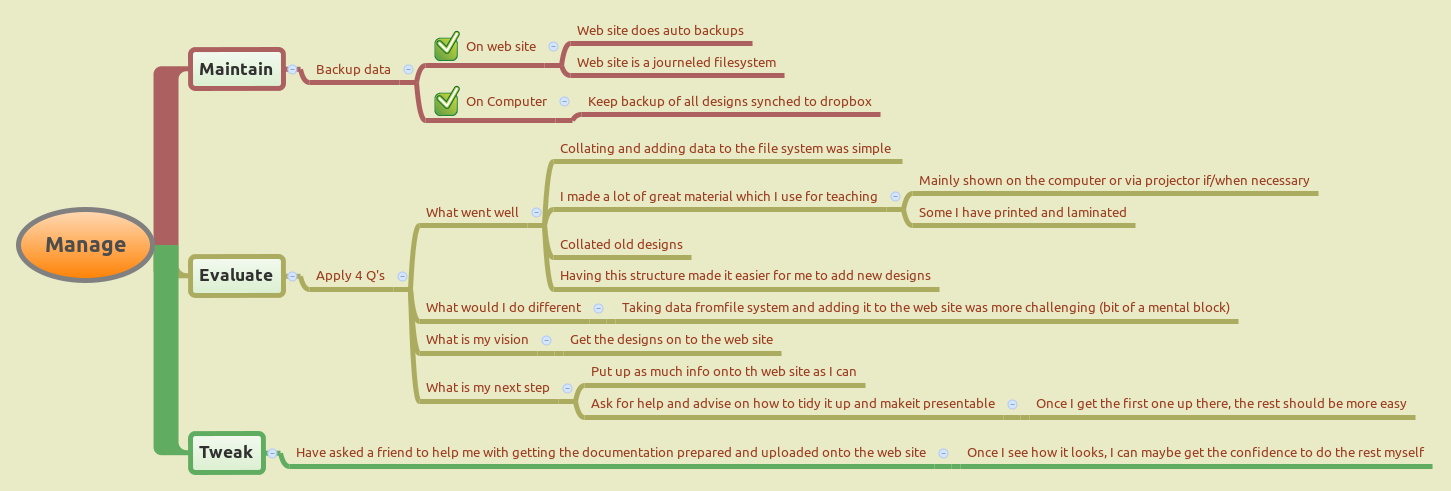
Manage
Click on the image below to view an interactive freemind mind map
Click on the image below to view the static Xmind mind map image
Summary
Overall, the design worked very well. I managed to drop lots of information into the file system, and I was motivated to create documentation for teaching. So all of this information is now easily accessible, and I can see what information I do have and more importantly what information I do not have. Interesting to observe how the part I was most motivated to do, namely creating a system for organizing data, has worked exceptionally well, whereas the part I was not so confident about (uploading it onto the website) didn’t work so well initially. But to the credit of the design, my backup strategy of asking for help with the writing has worked. You probably would not be reading this if it were not for this help.